oke kali ini saya akan membuat artikel tentang
Membangun Relasi Database
20-02-2019
Relational
database merupakan model database yang tepat untuk kebutuhan aplikasi
modern. Model database ini memberikan kemudahan bagi aplikasi untuk
memanipulasi data dan mudah untuk membuat aplikasi yg scallable.
Relational database
mendasarkan strukturnya pada tabel yang terdiri dari baris dan kolom.
Sebuah kolom memiliki satu type data. Semua data dalam tabel berkorelasi
satu sama lain atau terdiri dari satu topik. Sementara baris merupakan
satu set data yang merelasikan data pada kolom. Selain itu pada tabel
juga harus ada satu atau lebih primary key yang memiliki nilai yang unik untuk
tiap data pada kolom. Untuk membangun struktur database yang baik, kita
perlu untuk mengetahui konsep relasi data, normalisasi data.
Normalisasi Data
Tujuan
utama dari normalisasi data adalah untuk mencegah kehilangan data dan
struktur database yang tidak baik. Normalisasi dilakukan menurut aturan
tertentu, yaitu aturan normal form. Ada tiga aturan normal form yaitu:
1. Bentuk pertama
Bentuk pertama mengisyaratkan bahwa sebuah tabel harus:
- tidak memiliki data yang sama pada kolom
- pada satu cell hanya dapat diisi satu data
- semua data pada satu baris harus berbeda.
2. Bentuk kedua
- harus dalam bentuk pertama.
- Primary key pada tabel harus tergantung pada primary key lain dalam satu tabel.
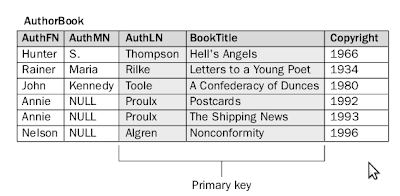
Pada
gambar diatas terdapat dua primary key. Data pada kolom AuthLN, ada
yang sama yaitu Proulx. Struktur ini diperbolehkan karena data pada satu
kolom tidak sama.
3. Bentuk ketiga
- harus pada bentuk kedua.
- Data harus tergantung pada primary key dan tiap data pada kolom independent satu sama lain.
Pada
data diatas, BookID merupakan data yang unik dan semua data pada kolom
lain tergantung pada BookID . Jika tidak terdapat BookID, maka jelas
tidak ada BookTitle dan Copiright. Sementara pada kolom ChineseSign,
tergantung pada data pada kolom Copyright. Sehingga ini melanggar syarat
bentuk ketiga. Untuk mengatasi ini kita perlu memecah tabel tersebut
menjadi dua tabel, dengan ChineseSign terpisah pada tabel kedua, bentuk
relasinya adalah sebagai berikut:
Relasi Data
melerelasikan
data bertujuan untuk menjaga data agar tetap pada bentuk normal seperti
yang disyarakatkan diatas. Terdapat tiga bentuk relasi data:
1. one to one
satu
data pada tabel hanya dapat berelasi dengan satu data pada pada tabel
lain, dan sebaliknya. Relasi data yang mungkin adalah:
model relasi ini biasanya digunakan jika kita ingin memisahkan data pada satu tabel yang memiliki terlalu banyak kolom.
2. one to many
satu data pada tabel dapat memiliki relasi lebih dari satu data pada tabel lain dan sebaliknya untuk relasi many to one.
Pada relasi diatas
terdapat tiga tabel, yaitu Authors, AuthorBook, dan Books. Karea tiap
author dapat menulis lebih dari satu buku, maka relasi yang ada antara
tabel author dan authorbook adalah one to many. Sementara data pada
authorbook hanya dapat mereferensi satu data pada tabel author. Karena
sebuah buku dapat ditulis lebih dari satu author, maka relasi yang ada
untuk tabel Books dan AuthorBook adalah one to many.
3. many to many
relasi
many to many memungkinkan data pada suatu tabel berlasi lebih dari satu
data pada tabel yang lain, dan sebaliknya. Relasi ini hanya logical dan
secara fisik tidak dapat diimplementasikan.
Pada relasi diatas,
relasi many to many dibuat dengan membuat satu tabel ketiga yang
menghubungkan kedua tabel yang akan direlasikan, dalam hal ini adalah
AuthorBook. Tabel ketiga ini memiliki primary key dari kedua tabel yang
ingin direlasikan. Untuk data diatas, bentuk relasinya secara fisik
mirip dengan one to many.
Membuat Model Data
sebelum
mengimplementasikan database secara fisik, kita harus membuat hubungan
database secara logical. Kemudian berdasarkan susunan tersebut kita
implementasikan dengan menggunakan berbagai SQL statement. Untuk dapat
membuat relasi data secara logical, kita harus mengerti tentang tabel,
kolom, type data, primary key, dan relasi antar data. Berikut
dicontohkan model database:
Pada model data
diatas, terdapat tiga tabel utama dengan dua tabel sebagai penghubung.
Primary key merupakan nama kolom diatas garis, sementara yg lain adalah
kolom biasa. FK mengindikasikan foreign key, yaitu primary key dari
suatu tabel yang ada pada tabel yang lain.
Untuk
membuat relasi seperti diatas, kita harus bisa menganalisa data yang
diperlukan sesuai kebutuhan sistem. Paling tidak ada empat hal yang
harus diperhatikan saat membua relasi data:
- Identifikasi berbagai properti entitas data meliputi tabel dan kolom yang diperlukan.
- Lakukan normalisasi data ke dalam bentuk normal.
- Identifikasi hubungan yg harus ada pada data.
- Memperbaiki relasi data secara keseluruhan, sehingga normalisasi dapat berjalan sempurna.
Mengidentifikasi Entitas Data.
Entitas
data merupakan sebuah set dari data yang berelasi, secara eksplisit
diwakilkan dengan tabel. Entitas dalam sebuah database memiliki
attribute yang diwakilkan dengan kolom. Pendefidefinisian enttitas dan
attribute mengikuti kebutuhan sistem yang tentu sesuai permintaan user.
Berikut disajikan entitas yang disusun berdasarkan kebutuhan yang ada:
dari objek diatas, dapat kita bagi mejadi beberapa bagian yang mana satu bagian tersebut berisi attribute yang saling berelasi:
Normalisasi Data
Object
yang telah dikategorikan menjadi tabel dan kolom, perlu diidentifikasi
type data yg tepat untuk tiap kolom dan relasi yang ada meliputi primary
key dan foreign key. Kita bahkan perlu mempertimbangkan apakah kita
akan menambahkan kolom atau tabel lagi untuk melakukan normalisasi.
Berikut adalah hasil normalisasi dari object yang telah dikategorikan:
untuk tiap kolom.
Untuk tabel author, nilai yang unik adalah AuthID, yang mana data ini
merupakan tambahan. Pemberian nama kolom untuk keseluruhan attribute
juga harus konsisten, dengan mengikuti aturan berikut:
- Boleh berisi huruf dan angka atau huruf saja, tidak boleh hanya angka.
- Dapat mengandung underscore.
- Tidak boleh mengandung titik, backslash dan forwardslash.
Identifikasi Relasi Data
Dibawah
ini disajikan relasi data pada tabel. Seperti yang telah diketahui
sejak awal, relasi ini dibuat sebuai kebutuhan sistem. Jika menurut
kenbutuhan sistem, seorang author dapat menulis lebih dari satu buku,
maka relasi antara tabel authors dan books adalah many to many. Relasi
yang ada pada tabel books dan publisher juga many to many.
Memperbaiki Model Data
Pada
tahap ini perbaikan pada model data dilakukan dengan menyempurnakan
normalisasi. Hal ini dicapai dengan menambahkan satu tabel sebagai tabel
konjungsi. Tabel ini berisi foreign key yang merupakan Primary Key dari
tabel yang akan dihubungkan. Misal kita ingin menghubungkan tabel
Authors dan Books, perlu dibuat satu tabel konjungsi dengan nama
“AuthorsBooks”. Relasi yang ada antara author dan authorsbooks adalah
one to many, begitu juga relasi antara books dengan authorsbooks adalah
one to many. Hal ini juga dilakukan untuk menghubungkan antara tabel
Books dengan tabel Publishers.
jangan lupa baca artikel saya yang lainya :)